排版手册
基础语法教程
字体类
- 粗体
粗体
粗体
**粗体**
__粗体__
- 斜体
斜体
斜体
_斜体_
*斜体*
下划线
下划线
[u]下划线[/u]
删除线
删除内容
~~删除内容~~
- 上下标
上标
下标
^上标^
~下标~
结构类
目录结构
在小站,目录分为两种:
- 一种是全贴的目录,类似“某某内容在第几层”,附带传送门。这种一般一般由楼主或管理员编纂。最典型的就是:
整点一句话口嗨!
这种楼层传送门的语法为:
@"用户名"#p帖子编号
但其实,比起手动输入代码,最简单的传送方式其实是:
- 找到需要提取传送门的楼层,点击
回复
就像勾画功能一样,用户可以放心地最小化编辑框(pc端不用最小化,只要不是全屏就可以随时插入)然后找到需要提取传送门的楼层,点击回复。点击后传送门将会自动插入编辑器中,且不会破坏编辑器已有内容
- 另一种,是在单个长帖子内部标题和锚点之间的跳转。
这种目录不需要手动输入,小站会自动提取帖子内的六级标题及用户自定义的锚点,在pc端的页脚/移动端的下拉菜单生成目录。点击目录相应项目,即可跳转到相应位置。
如果要对外分享该位置,在目录处长按/鼠标右键,可复制相应链接。
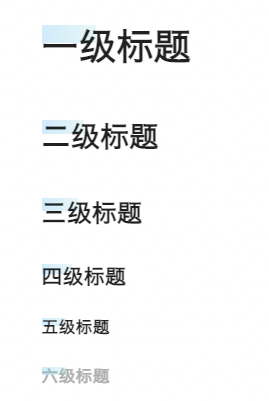
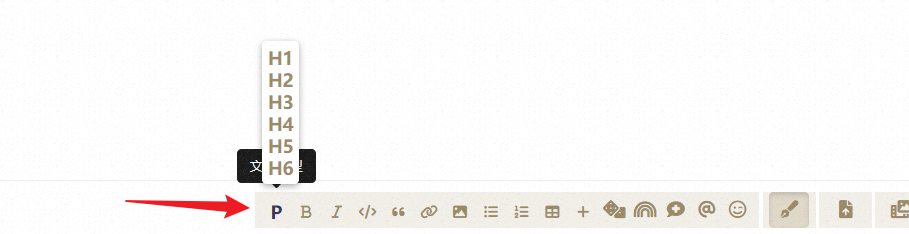
六个级别的标题


# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
锚点
六级标题外,文章各处也可插入锚点,同样能在目录中生成相应的跳转链接。
我是传送锚点
[anchor=我是传送锚点]
引用
> 大于号后空格为引用
分割线
四个减号
五六七八个减号也可以,,只要多于四个

四个减号
----
五六七八个减号也可以,只要多于四个
-----
分割线上方的文字会被解析为标题,如果不需要,还请空行。
-------
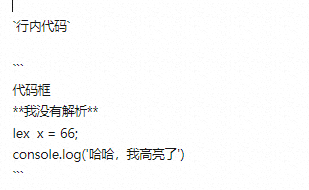
代码框
行内代码
代码框
**我没有解析**
lex x = 66;
console.log('哈哈,我高亮了')

与引用框不同,代码框内任何格式代码都不会被解析,同时会为一些常见编程语言如javascript设置高亮。
有序列表/无序列表
空两行彻底结束列表
有序列表
注意点后空格
可以嵌套多层
可以嵌套更多层
注意点后空格
空行结束列表计数
空行结束列表计数
* 无序列表
* 无序列表
空两行彻底结束列表
1. 有序列表
2. 注意点后空格
1. 可以嵌套多层
2. 可以嵌套更多层
* 还可以嵌套无序列表
3. 注意点后空格
空行结束列表计数
* 注意杠后空格
* 注意杠后空格
* 嵌套
* 继续嵌套
空行结束列表计数
你应该已经发现,在列表中,通常不被允许的连续空行和空格都是有特殊含义的。具体表现为:
- 空一行代表疑似结束列表计数,这时如果紧跟普通文段,讲不会解析为列表。但如果输入的依然是制表符,那将被视作列表的一部分
- 空两行代表,彻底结束这个列表。
- 表首数字/*号前打空格,每两个空格代表一级缩进。
功能类
- 表格
(建议在富文本模式下使用可视化工具插入)
| header 1 | header 2 | header 3 |
|---|
| cell 1 | cell 2 | cell 3 |
| cell 4 | cell 5 | cell 6 |
| cell 7 | cell 8 | cell 9 |
| header 1 | header 2 | header 3 |
| --- | --- | --- |
| cell 1 | cell 2 | cell 3 |
| cell 4 | cell 5 | cell 6 |
| cell 7 | cell 8 | cell 9 |

进阶语法教程
字体类
渐变字体
五彩流明玛丽苏字体
黄金
海洋
[comic]五彩流明玛丽苏字体[/comic]
[gold]黄金[/gold]
[sea]海洋[/sea]
字号
字号
[size=32]字号[/size]
👉单位:px(默认字体大小为16px,以此类推)
- 字色
字体颜色一共有两种插入方式:
第一种为rgb/rgba数值,画师等了解一定数字图像原理的老师应该不会陌生。直接把颜色值写在等号后就行,支持十六进制形式如“
#0000ff”,rgb形式如“rgb(200,200,00)”,rgba形式如"rgba(200,00,00,0.8)"
abc
abc
abc
[color=#0000ff]abc[/color]
[color=rgb(200,200,00)]abc[/color]
[color=rgba(200,00,00,0.8)]abc[/color]
另一种为直接插入颜色代码,基本上咱们所知道的大部分代表颜色的英文单词都可以用上,如pink,red,purple等
abc
abc
[color=violet]abc[/color]
[color=pink]abc[/color]
👉css颜色代码大全
- google-font
google-font是一个开源字体库,包含大量免费的中文与英文字体。
小站支持用bbcode标签直接设置google字体,满足对排版有更高要求的作者:
[f=字体名]正文[/f]
(把f=后边的字体名称替换掉就行,字体名全小写,用“-”号代替空格)
👉 字体列表
👉 预览(需梯)
👉 预览2(不需梯)
举例:
*
- 英文字体
如
[f=beth-ellen]Tartaglia.[/f]
Tartaglia.
其他例子:
Alex Brush
Amita
MARCK SCRIPT
*
- 中文字体
思源宋体
[f=noto]思源宋体[/f]
版面类
中对齐
[center]中对齐[/center]
右对齐
[right]右对齐[/right]
强制换行
一般情况下,正常输入回车提行即可。用到这个标签一般会有两种情况。
- 文章排版需要连续提行时,用这个标签规避小站的自动合并空行。
- 在表格等不允许提行的特殊容器内强制提行。一般是在给文章写简介时用到。
给
[br][br]
我
[br][br]
提
[br][br]
行
[br]
给
我
提
行
- 长空格
在小站,网站前端会自动为大段文本增加缩进,段内多余空格也会被合并,无需自行添加~
如果有特殊需求,可用[space]标签打出不会被合并的长空格。
[space]给[space]我[space]空[space]格[space]
给 我 空 格
- 注释
[tooltip=注释内容 placement=注释位置]被注释内容[/tooltip]
如:
[tooltip=达达利亚的老婆 placement=right]钟离[/tooltip]
钟离
- 链接预览
不用mardown插入链接[注释](https://xxxx)语法,直接粘贴链接https://xxxx时,会自动生成预览框。比如b站短链接:
【《原神》拾枝杂谈-「钟离:炊金馔玉」-哔哩哔哩】 https://b23.tv/xW4E5GI
【《原神》拾枝杂谈-「钟离:炊金馔玉」-哔哩哔哩】 https://b23.tv/xW4E5GI
而如果插入的是带bv号的b站长连接,会自动生成播放框。
https://www.bilibili.com/video/BV1g5411G7c4?p=1
显示控制类
回复可见
[reply]回复可见[/reply]登陆可见
此内容 登录 并刷新后可见
[login]登陆可见[/login]
注:这个功能就像图片的禁止右键储存一样,防君子不防小人。如果要彻底杜绝被游客看到的可能,请把帖子发送到加密的tag。
- 折叠
折叠一共分两种方式,markdown方式语法更简单,bbcode方式可以自定义摘要。选取适合的方式即可。
markdown方式:
>折叠
nosummary
折叠
bbcode方式:
[spoiler=摘要]我是被折叠的内容[/spoiler]
摘要
我是被折叠的内容
- 黑幕/模糊
>!黑幕!<
黑幕
[blur]模糊[/blur]
模糊
- 小纸条
[pop button=小纸条按钮 title=小纸条标题 ] 小纸条内容[/pop]
趣味类
动画
shake.css系列
这个系列主要是各种瞳孔地震动画,非常适合表达同人女平日的心情。
使用bbcode标签[sk=震动名称]要动起来的内容[/sk]
hard
slow
little
horizontal
vertical
rotate
opacity
crazy
chunk
trigger
*
- animate.css系列
使用bbcode标签[a=动画名称]要动起来的内容[/a]
比如,如果要使用swing这个动画,代码为[a=swing]摇摇乐[/a]效果如摇摇乐
其他例子:
fadeInDown
bounce
flash
pulse
rubberBand
shakeX
shakeY
headShake
swing
tada
wobble
jello
heartBeat
rotateIn
动画是可以嵌套的,如:
[a=shakeY][a=rotateIn ]原地起跳转体三周半[/a][/a]
原地起跳转体三周半
另外可以与comic标签嵌套,产生一些奇妙的效果,如:
[a=rubberBand][COMIC]这是给太太的彩虹屁![/COMIC][/a]
这是给太太的彩虹屁!
多维能力图
[hexagon max=8 data1=幸运/3/3 data2=魅力/2/1 data3=勇气/5/3 data4=体力/6/4 data5=智力/7/6 data6=??/2/4]
注:
max=后跟数字,代表能力图的最大值。data1-6=后跟 属性名/当前roll到的值/用来对比的值。- 参数中不允许出现小写英文符号
?,/,&等,否则可能导致能力图生成失败。如果要使用标点符号,请使用中文标点。
[hexagon max=7 data1=幸运/4 data2=魅力/6 data3=勇气/7/1 data4=体力/3/1 data5=智力/3 data6=偏差/5]
[hexagon max=8 data1=幸运/3 data2=魅力/2 data3=勇气/5 data4=体力/6 data5=智力/7 data6=??/2]
用来对比的值可以缺省
- 缺省部分时,视为其他数值不变。
- 全部缺省时,视为不做对比
[hexagon max=8 data1=幸运/3/3 data2=魅力/2/1 data3=勇气/5/3 data4=undefiend data5=undefiend data6=undefiend]
[hexagon max=8 data1=幸运/3/3 data2=魅力/2/1 data3=勇气/5/3 data4=体力/7/2 data5=undefiend data6=undefiend]
通过用undefined占位不需要的属性,可以实现3-6边形,而不仅仅是六边形图的绘制。
聊天模拟器
[chatroom title=a承办丧葬业务 ]
[chat-a avatar="/assets/files/2022-07-28/1658973553-677297-image.png"] 好光景 [/chat-a]
[chat-b avatar=/assets/files/2022-07-28/1658974241-539451-image.png]今天吃什么好呢[/chat-b]
[chat-a avatar="/assets/files/2022-07-28/1658973553-677297-image.png"]听说吃虎岩新开了一间铺子,可以逛逛。[/chat-a]
[chat-b avatar=/assets/files/2022-07-28/1658974241-539451-image.png]那就万民堂! [/chat-b]
[chat-a avatar="/assets/files/2022-07-28/1658973553-677297-image.png"]如此甚好[/chat-a]
[chat-a avatar="/assets/files/2022-07-28/1658973553-677297-image.png"][/chat-a]
[chat-b avatar=/assets/files/2022-07-28/1658974241-539451-image.png][/chat-b]
[chat-notification=对方已领取了你的红包 ]
[/chatroom]
好光景
今天吃什么好呢
听说吃虎岩新开了一间铺子,可以逛逛。
那就万民堂!
如此甚好


对方已领取了你的红包